프론트엔드 아키텍쳐 스터디 - Seperation of Concerns is Great BTW
Frontend At Scale에 게시된 프론트엔드 아키텍쳐 포스트를 읽고 정리합니다.
최근 팀 내 코드가 거대해지고 10명의 엔지니어가 같은 코드를 수정, 개발하게 되면서 아키텍쳐 설계에 대한 고민이 많아졌습니다. 개인적으로도 어느덧(?) 3년 정도 프론트엔드 개발을 하면서 기본적인 기능 개발 능숙도는 올라갔지만, 유지보수하기 좋고 긴 생명력을 가진 코드를 가꾸어 나가고 싶다는 욕망이 커졌습니다.
컴포넌트 단위가 아니라 넓은 시야로 전체적인 코드 흐름, 구조를 설계할 수 있는 지식과 아이디어가 부족한 찰나에 동료가 Frontend At Scale라는 좋은 사이트를 발견해 소개해주었습니다. 프론트엔드 아키텍쳐와 관련된 다양한 주제의 포스트가 있고 동영상 코스도 있습니다. 당분간 천천히 보고 정리하고, 좋은 내용이 있다면 동료들과 공유하는 시간을 가질 것 같습니다.
Separation of Concerns is Great BTW
How to care about anything without caring about everything.
모든 것에 신경 쓰지 않고 모든 것에 신경 쓰는 방법.
- Edsger Dijkstra, 1974, On the role of scientific thought.
"제 취향에 따라 모든 지적 사고의 특징이 무엇인지 설명해 보겠습니다. 즉, 자신이 한 가지 측면에만 몰두하고 있다는 것을 항상 알고 있는 상태로, 일관성을 위해 자신의 주제의 한 측면을 분리하여 깊이 연구하고자 하는 것입니다. [...] 제가 가끔 '관심사 분리'라고 부르는 이 방법은 완벽하게 가능하지는 않지만, 제가 아는 한 생각을 효과적으로 정리할 수 있는 유일한 기술입니다. '어떤 측면에 주의를 집중한다'는 것은
다른 측면을 무시한다는 뜻이 아니라, 이 측면의 관점에서 다른 측면은 무의미하다는 사실에 집중하는 것입니다. 원트랙과 멀티트랙을 동시에 염두에 두는 것입니다."
- 관심사의 분리 : "생각을 효과적으로 정리하는 기술"
- 아키텍쳐 : 관심사를 분리하는 효율적인 방법

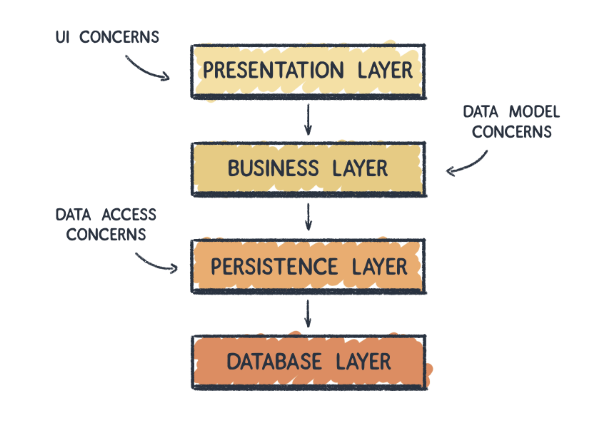
- 각 레이어가 각기 다른 논리적 관심사를 독립적으로 다룸
- 아키텍쳐상 의존규칙에 따라 하위 레이어에 영향을 주지 않고 각 레이어를 변경할 수 있음
- 관심사의 분리와 기술의 분리의 차이점 : 같은 레이어 안에서 여러가지 기술을 믹스매치할 수 있을까? -> 관심사가 무엇인지에 따라 다름
- single-file component에 마크업, 스타일, 스크립트가 한 군데 모여있지만 프레젠테이션 레이어라는 아키텍쳐적 관점 아래에 있으니 괜찮을 수 있음
- RSC에서 UI 그리기, 데이터 가공, MySQL 쿼리가 다 같이 있다면 세 가지 다른 아키텍쳐 레이어가 혼합되어있기 때문에 각 기능들을 분리하는게 좋을 수 있음
- 관심사의 분리란 각 레이어에 경계를 만들라는 뜻이 아니라, 서로 조금씩은 의존하되 각 레이어간 쉽고 빠른 이동이 가능하도록 하는 것
- 어플리케이션과 아키텍쳐는 사용자와 팀이 중요하게 생각하는 사항에 따라 다른 관심사를 가짐
- 프레젠테이션/비즈니스로직 분리
- 각기 다른 도메인 객체를 독립적으로 분리
- 중요한 건 각 관심사를 분리하는 것 <-> 시스템의 한 측면에 집중하지못하고 자신의 생각을 정리할 수 없는 아키텍처를 갖게 될 것
Links Worth Checking Out
That's Not an Abstraction, That's Just a Layer of Indirection
그것은 추상화가 아니다, 간접 레이어일 뿐
- 추상화 누수
추상화를 평가하는 데 유용한 경험 법칙은 스스로에게 질문해보기입니다 : 내부 구현을 얼마나 자주 들여다봐야 하나요? 하루에 한 번? 한 달에 한 번? 일 년에 한 번? (환상을 깨는) 횟수가 적을수록 추상화가 더 잘 이루어집니다.
다음에 추상화를 시도할 때는 스스로에게 물어보세요: 이것이 진정으로 시스템을 단순화하는 것인가요? 아니면 또 하나의 간접적인 레이어일 뿐인가요? 추상화를 현명하게 사용하고, 진정으로 복잡성을 숨기는 것이 아니라면 복잡성을 더하는 것일 뿐이라는 사실을 기억하세요.
-
추상화에는 비용이 따른다.
- 성능의 적 : 실제 작업에 도달하기 위해 레이어를 하나씩 벗겨내는 작업이 필요. 무슨 일이 일어나고 있는지 이해하는데 오래 걸리고, 중요한 코드를 찾는데 오래걸리고, 실제 비즈니스 로직이 실행되기까지 오래 걸릴 수 있다.
- 단순함의 적 : 각 레이어마다 자체 규칙, 인터페이스, 잠재적인 오류 가능성이 추가될 수 있다. 시스템을 이해하고 유지 보수, 확장하기 더 어렵게 만들 수 있다.
-
추상화는 시스템의 복잡성을 숨기는 것